Css flex grid sales
Css flex grid sales, html How to have Flex grid of tiles with full page width sales
$82.00
SAVE 50% OFF
$41.00
$0 today, followed by 3 monthly payments of $13.67, interest free. Read More
Css flex grid sales
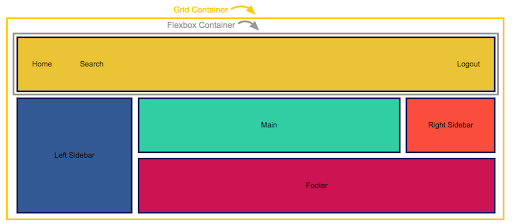
html How to have Flex grid of tiles with full page width
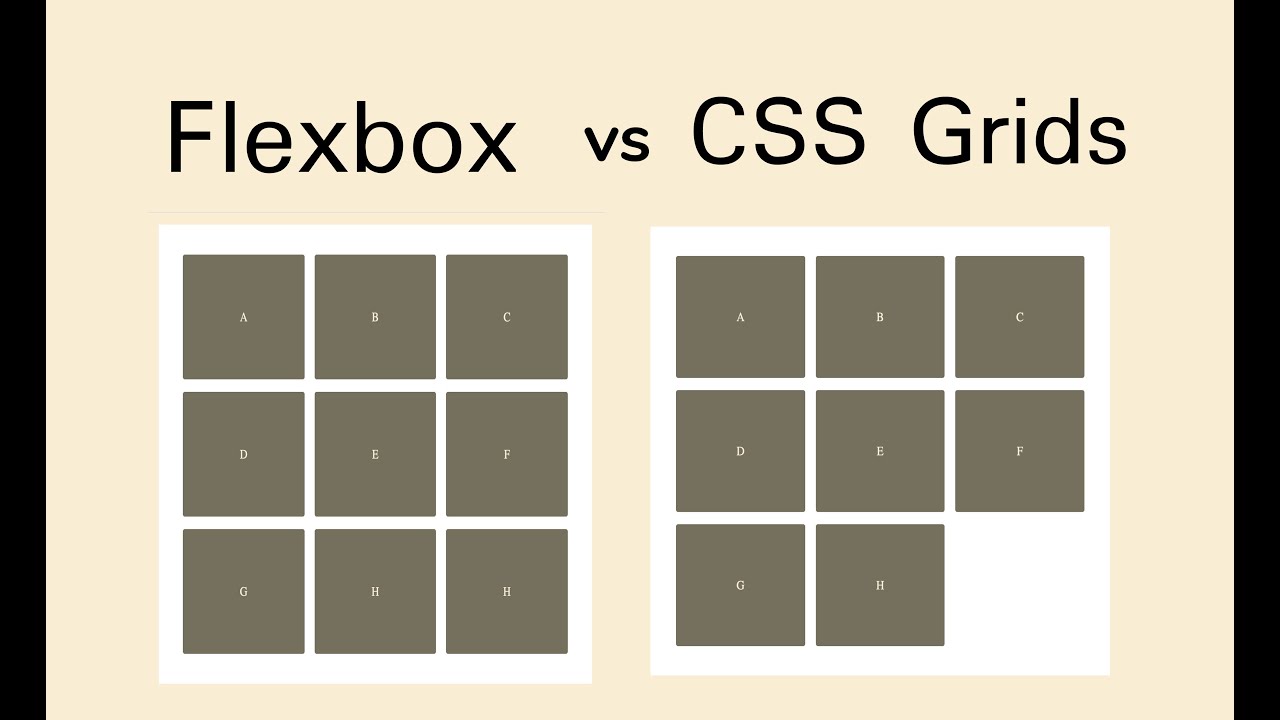
Flexbox vs. CSS Grids. CSS Grid A feature of CSS that allows
Perfect Responsive Grid Layout Flexbox vs CSS Grids
Quick What s the Difference Between Flexbox and Grid CSS
CSS Layout Grid vs Flexbox Blog CodeCoda
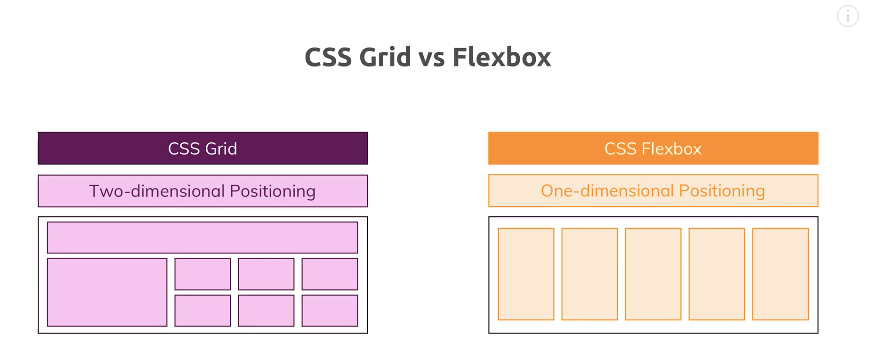
CSS Grid vs Flexbox Which One Should You Opt For
Description
Product code: Css flex grid sales
Getting started CSS Grid vs Flexbox by Dania Herrera Medium sales, CSS Grid Vs Flexbox A Tutorial to Understand the Key Differences sales, Grid for layout Flexbox for components sales, Flexbox VS CSS Grid. Since the launch of CSS grid a lot of by sales, CSS Grid vs Flexbox Differences Examples ui pencil sales, Here s the Difference Between Flexbox CSS Grid Bootstrap sales, Difference Between CSS Flexbox and Grid Difference Between sales, CSS Grid vs Flexbox sales, flexbox CSS Flex dynamic grid with multiple sizes Stack Overflow sales, Ultimate Guide to CSS Grid Flexbox Building Layouts sales, The Guide to CSS Grid sales, Difference between CSS Grid and Flexbox Knoldus Blogs sales, Flexbox vs CSS Grid A Practical Example Silo Creativo sales, How To Combine Flexbox and CSS Grids for Efficient Layouts sales, When to use Flexbox and when to use CSS Grid LogRocket Blog sales, Flexbox vs. Grid Demystifying Layout Choices in Web Design sales, html How to have Flex grid of tiles with full page width sales, Flexbox vs. CSS Grids. CSS Grid A feature of CSS that allows sales, Perfect Responsive Grid Layout Flexbox vs CSS Grids sales, Quick What s the Difference Between Flexbox and Grid CSS sales, CSS Layout Grid vs Flexbox Blog CodeCoda sales, CSS Grid vs Flexbox Which One Should You Opt For sales, Forma 36 Grid sales, Using CSS Grid and Flexbox to Create Responsive Web Pages mycode sales, Should I use Flexbox or Grid Quora sales, CSS Grid Layout Guide with Flexbox Fallbacks sales, CSS Layout Grid vs Flexbox Blog CodeCoda sales, CSS Grid Flexbox A Brief Juxtaposition of the Use Cases sales, Flexbox Grid Examples sales, GitHub SEI R 4 26 u1 lesson flex grid Introduction to Flexbox sales, css Left aligned and centered grid with flexbox Stack Overflow sales, A Complete Guide to Flexbox CSS Tricks CSS Tricks sales, When to choose Flexbox and Grid for designing a Layout in CSS sales, Flexbox vs. CSS Grid Which is Better sales, Grid Vs. Flexbox Navigating Layout Options In CSS 2023 sales.
Getting started CSS Grid vs Flexbox by Dania Herrera Medium sales, CSS Grid Vs Flexbox A Tutorial to Understand the Key Differences sales, Grid for layout Flexbox for components sales, Flexbox VS CSS Grid. Since the launch of CSS grid a lot of by sales, CSS Grid vs Flexbox Differences Examples ui pencil sales, Here s the Difference Between Flexbox CSS Grid Bootstrap sales, Difference Between CSS Flexbox and Grid Difference Between sales, CSS Grid vs Flexbox sales, flexbox CSS Flex dynamic grid with multiple sizes Stack Overflow sales, Ultimate Guide to CSS Grid Flexbox Building Layouts sales, The Guide to CSS Grid sales, Difference between CSS Grid and Flexbox Knoldus Blogs sales, Flexbox vs CSS Grid A Practical Example Silo Creativo sales, How To Combine Flexbox and CSS Grids for Efficient Layouts sales, When to use Flexbox and when to use CSS Grid LogRocket Blog sales, Flexbox vs. Grid Demystifying Layout Choices in Web Design sales, html How to have Flex grid of tiles with full page width sales, Flexbox vs. CSS Grids. CSS Grid A feature of CSS that allows sales, Perfect Responsive Grid Layout Flexbox vs CSS Grids sales, Quick What s the Difference Between Flexbox and Grid CSS sales, CSS Layout Grid vs Flexbox Blog CodeCoda sales, CSS Grid vs Flexbox Which One Should You Opt For sales, Forma 36 Grid sales, Using CSS Grid and Flexbox to Create Responsive Web Pages mycode sales, Should I use Flexbox or Grid Quora sales, CSS Grid Layout Guide with Flexbox Fallbacks sales, CSS Layout Grid vs Flexbox Blog CodeCoda sales, CSS Grid Flexbox A Brief Juxtaposition of the Use Cases sales, Flexbox Grid Examples sales, GitHub SEI R 4 26 u1 lesson flex grid Introduction to Flexbox sales, css Left aligned and centered grid with flexbox Stack Overflow sales, A Complete Guide to Flexbox CSS Tricks CSS Tricks sales, When to choose Flexbox and Grid for designing a Layout in CSS sales, Flexbox vs. CSS Grid Which is Better sales, Grid Vs. Flexbox Navigating Layout Options In CSS 2023 sales.